2023年04月14日
【謎の余白撃退!】画像(img)下に余白ができる原因と解決法
Lesson10
HTML/CSS
imgタグで画像を設置すると必ず画像下に謎の余白ができてしまいます。
ぱっと見は分からないですが、検証ツールを使って見てみると確認できます。
なぜ余白ができるのでしょうか?
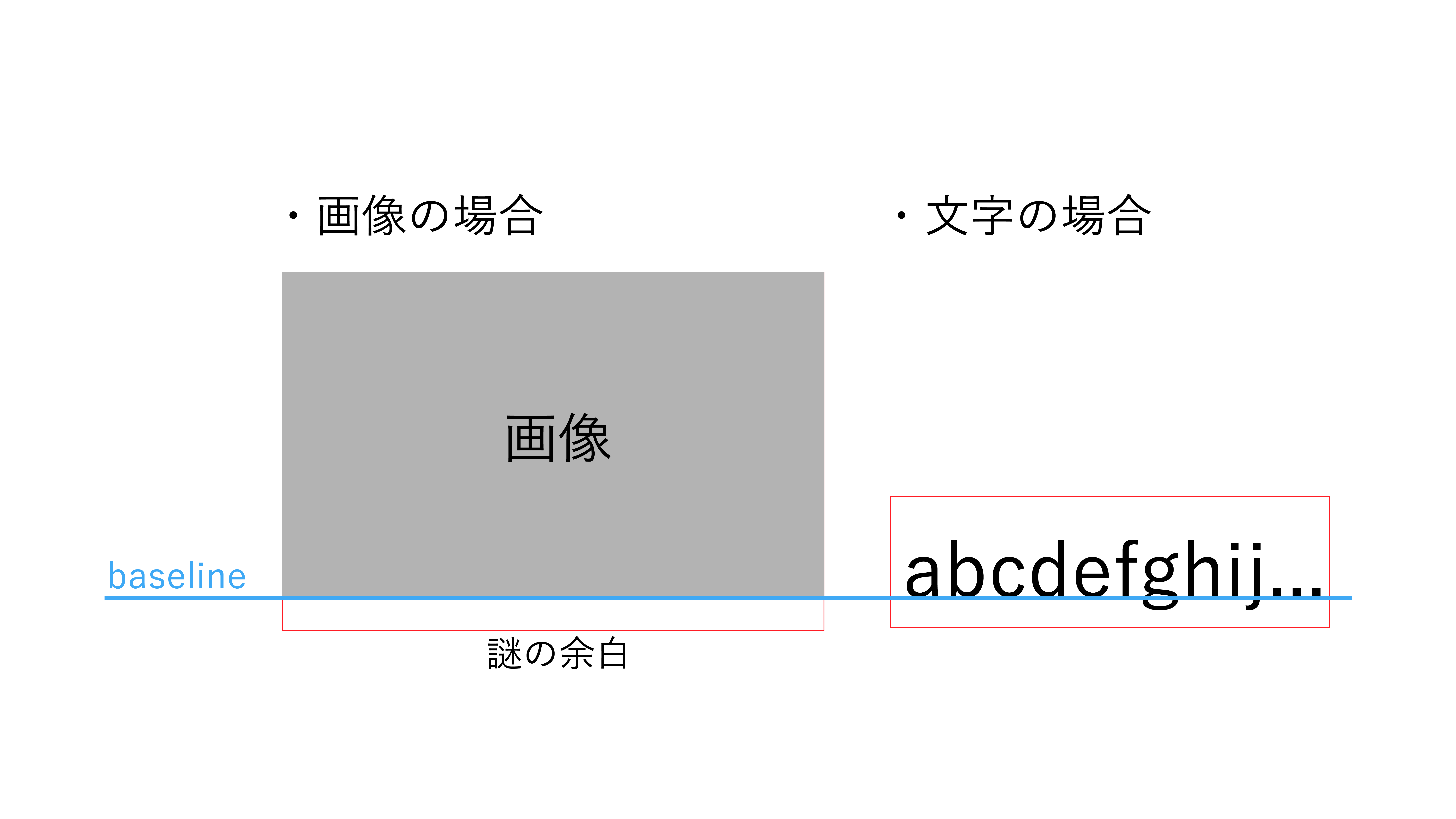
それは、imgタグが「インライン要素」で、ベースラインに配置されているからです。
なぜベースラインなのかというと、インライン要素の高さの揃え位置の初期値が「vertical-align: baseline;」だからです。
分かりやすいように一番下に図を載せています!
解決法としては2つあります。
・vertical-alignの値を変更する
vertical-alignをbaseline以外の値、「top」「middle」「bottom」など明確に揃え位置を設定することで隙間を消すことができます。
・display: blockにする
imgタグをブロックレベル要素に変更することで、ベースラインの設定は参照されなくなり、余白が生じなくなります。
cssで、imgタグにあらかじめ上記設定をしておいて、全ての画像に適用させるのも手間を省く1つの手かもしれませんね!
画像下に指定値で余白を取りたいのに謎の余白が邪魔…という時にぜひ活用ください!

さかい
コメントする
コメント(全0件)