2023年02月16日
【相対パスの通し方】ファイルや画像を読み込む方法
Lesson4
HTML/CSS
HTMLやCSSを作成していく中で、別のファイルや画像を読み込む必要があります。
その「読み込み作業」=「パスの通し方」についてまとめました。
パスを通すということは、読み込み先までの道標といったイメージを持つと良いでしょう。
パスの通し方として、「絶対パス」と「相対パス」の2通りありますが、
今回は、自身で作成しているファイル内で完結する記述方法「相対パス」について紹介します!
【パスの通し方】
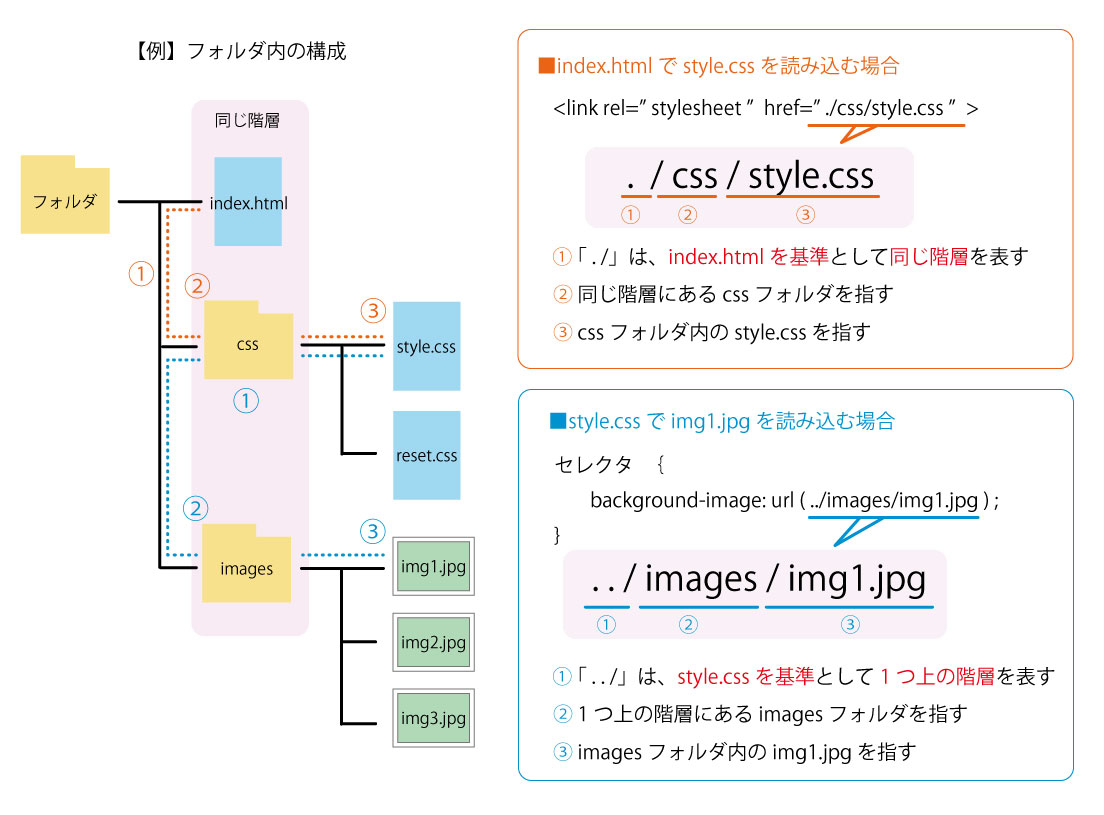
1)どこに記述しようとしているのか?
⇒index.htmlにstyle.cssを読み込ませようとしているのであれば、index.htmlに読み込むためのコードを記述するはずです。
この場合、「index.html」を基準にパスを考えていきます。
2)階層を考える
⇒1)の基準(index.html)から見て、読み込み先の場所を考えてみましょう。
同じ階層にstyle.cssが格納されている「cssフォルダ」がありますね。
3)フォルダ内に入り込んで目的のファイルを探す
⇒cssフォルダ内に入ると、ようやく目的のstyle.cssを見つけることが出来ました。
このように、出発地点(基準)を決めて、目的地までの道のりを考えてあげるとイメージしやすくなります。
もしパスを間違って記述してしまうと、目的のファイルや画像が読み込むことができませんので、ご注意くださいね!
その「読み込み作業」=「パスの通し方」についてまとめました。
パスを通すということは、読み込み先までの道標といったイメージを持つと良いでしょう。
パスの通し方として、「絶対パス」と「相対パス」の2通りありますが、
今回は、自身で作成しているファイル内で完結する記述方法「相対パス」について紹介します!
【パスの通し方】
1)どこに記述しようとしているのか?
⇒index.htmlにstyle.cssを読み込ませようとしているのであれば、index.htmlに読み込むためのコードを記述するはずです。
この場合、「index.html」を基準にパスを考えていきます。
2)階層を考える
⇒1)の基準(index.html)から見て、読み込み先の場所を考えてみましょう。
同じ階層にstyle.cssが格納されている「cssフォルダ」がありますね。
3)フォルダ内に入り込んで目的のファイルを探す
⇒cssフォルダ内に入ると、ようやく目的のstyle.cssを見つけることが出来ました。
このように、出発地点(基準)を決めて、目的地までの道のりを考えてあげるとイメージしやすくなります。
もしパスを間違って記述してしまうと、目的のファイルや画像が読み込むことができませんので、ご注意くださいね!

参考url
https://webliker.info/html/78726/
スマブレ
コメントする
コメント(全0件)